This is part two of series reviewing the lessons we learned during a year building augmented reality apps and experiences. Read part one: A Year in AR: User Insights That Will Shape 2019 or part three A Year in AR: Unifying a Fractured Ecosystem.
The path that lead us here
In my previous post, I shared the user insights we developed through our direct experience launching Torch and talking to companies that are using it. These conversations not only shaped how we view the next year in AR, but they also contributed to the growth and maturation of our product. Our path through 2018 validated many of our early hypotheses about AR, but along the way we discovered that disjointed production workflows are still holding brands back. This is the story of how we got to where Torch stands today and where we are headed.
Entering 2018, Torch was focused on a cross-platform, AR and VR based prototyping app. Our early beta tests and conversations with hundreds of designers showed that no one really valued the VR part of the app, so we shifted entirely to focus on AR, and specifically, on mobile AR with a tech stack architected for maximum flexibility. Over the spring and summer, we built a native iOS version of Torch AR the design and prototyping app that established a workflow strictly on mobile devices.
We launched publicly in September, and by December we had shipped six major versions, added countless user-requested features, and begun advising a few dozen companies on how they could move beyond research mode into the experimentation and build phase of their augmented reality plans.
Reducing the cost of failure
The time investment needed even to start testing in augmented reality, and 3D in general, is far too great. We started Torch with a working thesis that lowering the cost of iteration in 3D would free people to explore, discover, test, and ultimately find valuable use cases.
On the one hand, we accomplished our goal. With Torch AR, someone with no prior experience can build an AR experience quickly at virtually no cost as compared to existing methods. Feedback from UX designers confirming this thesis has been overwhelming. Things are getting built with Torch that otherwise wouldn’t get built. Pitches are happening that would never have happened before.
However, our original thesis also depended on the assumption that people have great ideas just waiting to be realized in AR but the engineering requirements were keeping them from doing so. It turns out most people could barely conceive of what it means to design in 3D let alone picture a what problem AR solves. That doesn’t mean people didn’t have ideas. There has been a ton of speculation about what would make compelling mobile AR use cases. It’s just that, like predictions posts, most of it was untested with actual users–because testing ideas by building prototypes is just too darn expensive.
Does it belong in AR?
Along with our community, we learned that a lot of the AR use cases people had previously speculated on just didn’t make sense. The worst use cases we found use AR for the sake of being different without adding value to the end user. If you can’t honestly answer “yes” to the question, “Is the user’s experience in some way improved by AR?” then it’s probably a bad idea.
And yet, people rarely asked that question. Take for example a quick start guide for a physical product. Just taking what would have been printed on a piece of paper and sticking it in 3D, and requiring an app to view it, is a worse experience than just giving the user a piece of paper in the product package.
Promising use cases

The unique and compelling aspects of augmented reality are bringing relevant, interactive data into the physical world and giving it a dynamic user interface. For complex or nuanced work a quick start guide starts to become very interesting. When we are using 3D to illustrate complex ideas not easily represented in static print or using contextual awareness to give more relevant information, then we are doing things that would be nearly impossible any other way. To become a viable use case for AR, the solution must consider the user’s pains in relation to the complexity of the process.
Currently, we see the most interest around location-based experiences and applications, ones that put timely and contextually relevant content and information in front of users to improve decision making, increase efficiency, or simply to delight and engage. Practical use cases like wayfinding have broad appeal for both consumer use cases and in the enterprise.
We really ARE all 3D designers now
Among the things we suspected and subsequently confirmed in 2018 is that creative design professionals view augmented reality as a potentially transformative tool. In three separate surveys with over 500 responses, three out of every four designers and developers answered that AR would be either important or critical to their business and professional goals in 2019. But for UX professionals to adopt and embrace this medium, they need help understanding how the technology improves their to approach to a business or professional need.
In trying to serve this segment of people, one thing that resonated was our message that mobile designers could be the 3D designers of the future. Showing designers how to use their existing 2D and desktop tools with Torch drove engagement in ways we did not expect. It helped remove the fear that AR is a whole different universe where their past skills don’t translate.
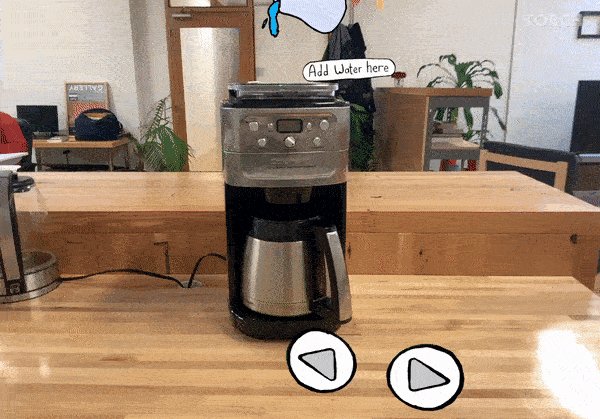
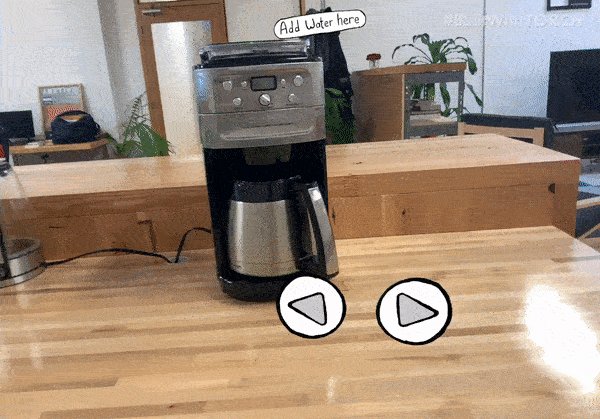
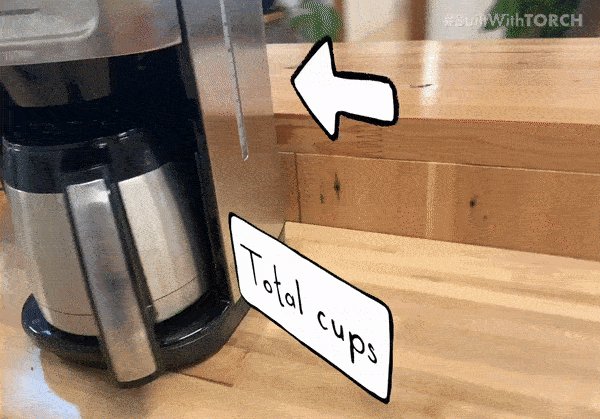
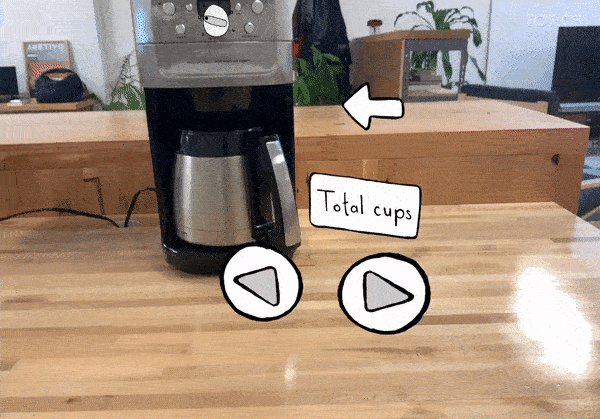
Our early focus on transitioning screen designers into 3D also helped us realize that 2D assets like images and video are still quite powerful in the 3D space. It turns out you can build compelling 3D experiences using only familiar and easy-to-make 2D assets like images, video, and animated GIFs.

Shaking the assumptions of 2D and adjusting to a 3D world is still going to challenge some designers. The knowledge gap between AR novices and experts is wide. Basic education is still needed. Even understanding of the simplest concept like “you can walk around this virtual object in your physical space” cannot be assumed.
At Torch, this drove an increased focus on basic concepts, educating educators, and hands-on training. This is a challenge we will continue to face head-on with the goal of being the go-to resource for professionals seeking to learn about spatial design and development.

A unified vision for 2019
A big challenge we discovered was finding the balance between adding features for more advanced users while at the same time maintaining usability for those new to AR. Torch has to account for all skill levels. Our goal is to make it easy for novices to gain mastery and become 3D experts just by quickly building and testing their ideas.
We added more advanced (and complex) features that were great for the experts, but we found we were overwhelming beginners. In Q4 we kicked off a plan for permanent user feedback testing efforts to ensure we balance the needs of novices with the demands of the experts. Building something powerful had an unexpected positive effect, though. Without things like our interaction system and multi-user support, we would have never discovered that the line separating a powerful prototype from a simple app disappeared for most users.
This led us to our big discovery of 2018, the takeaway set to shape Torch’s future: people want to design, test, build, and deploy apps, all within Torch. By eliminating the barriers for designers we uncovered a more significant problem–there’s no start-to-finish omnichannel solution for AR. In the current ecosystem of game engines and one-off apps, agencies and brands battle complex workflows and face challenges deploying across platforms. So this is our vision for the year ahead. In 2019, brands will design once and implement augmented reality everywhere using the Torch Platform.
Read more about our vision for the Torch Platform in part three of our Year in AR series, coming soon.















