AR, animations and me–a memoir
The augmented reality wayfinding experience we reviewed in my last post was an interesting challenge, not just because it included many pieces to put together, but also because it contained a lot of information to share with viewers. Like all other mediums, giving large amounts of information in AR is a sensitive process.
We have to be mindful not to overwhelm our experience viewers in our attempt to get their attention and guide them. A great way to solve this dilemma is to use animations and curated designs. Here are six ways animations improve AR experiences.
1. Transition from moment to moment
Like a webpage, a movie, or any other mediums that is a sum of several (usually) interrelated subsections, augmented reality experiences are a series of moments.. An example of this is in the directory experience when you transition from looking at the directory board to being directed to your destination.
Usually, though not always, these moments are split up into scenes with Torch. In the wayfinding experience, we signal to the user a transition is underway by making all the elements shrink and disappear while a plane flies in to be the new focus. If all the elements abruptly vanished and all of a sudden a plane was in your face, it would be jarring and likely take you out of the experience.

2. Bring new elements into a moment
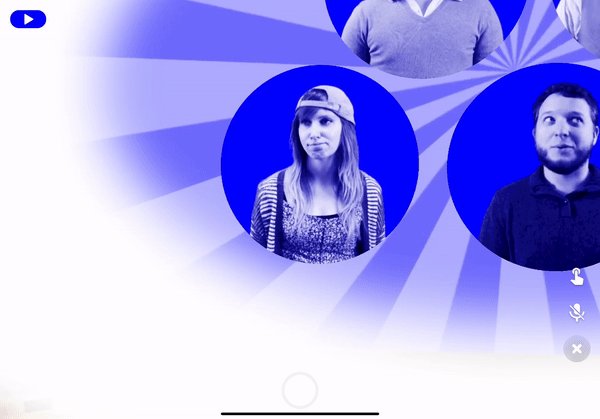
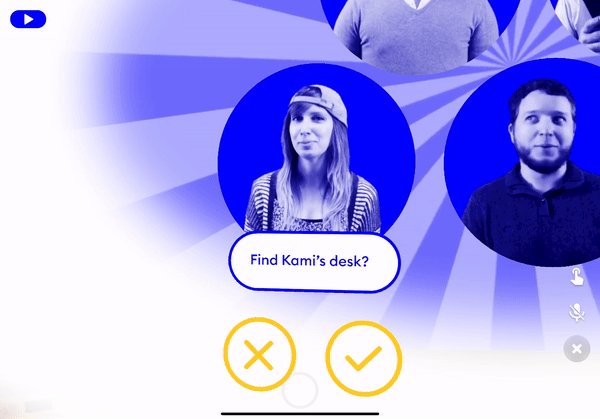
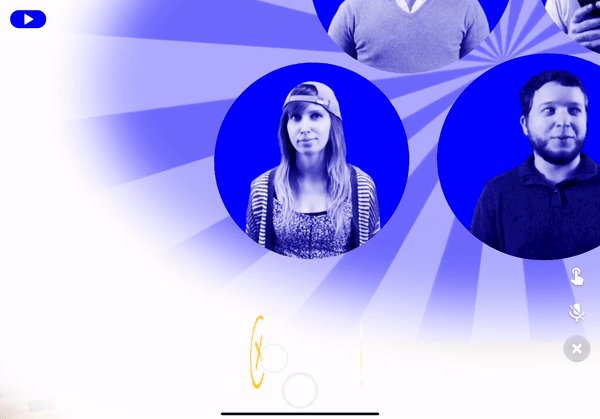
Within the context of a larger moment, it is usually necessary to introduce smaller elements. If not done thoughtfully, this can be problematic. While it isn’t strictly necessary, attention to the details of these smaller animations can elevate an experience from jarring to enjoyable. In the wayfinding example, we have a few UI elements and buttons that turn or grow in and out of view. These transitions provide the user with feedback that an action has been registered, draw them into the experience, and communicate progress.

3. Lead through a physical space
Imagine if someone told you to go to their house but never told you where they live. Or maybe they gave you some courtesy and said you could follow them to their house, but they were already in their car just drove off really fast when you weren’t even near your car. Rude.
As we have learned at Torch, a lot of AR experiences involve physically moving through space to explore and interact with real-world and digital elements. Designers of location-based experiences like these need to be mindful that their users will need some sort of guidance to direct them through an experience. In our wayfinding prototype, we used the small plane as a guide that moves from place to place at a reasonable speed and waits for the viewer to confirm they are ready to keep going.
This behavior is important. Moving a short distance and pausing until the user is close enough to go onto the next stage recognized differences in user different mobility. Animations that take into account differing abilities communicate an understanding of a user that can build affinity for the experience.

4. Grab attention
Ever walk into a crowded room looking for a friend and stand around scanning the room? Unless they spot you and start waving, you might wander for a bit wasting time. One of the challenges of immersive experiences that differs somewhat from 2D mobile design is that a user can look and move wherever they want. Capturing and directing attention, never easy, becomes even more important. Animations are a great way to grab attention and direct focus. Of course, too many animations have the opposite effect. Imagine that same crowded room if six people in different parts were waving at you and hooting and whistling (they all really like you) - it’s as bad as if they ignored you.
5. Ease the tension in space
“It’s quiet, too quiet.” A completely solid environment is too inhuman for comfort. Perfection is usually reserved for sterile places or alien planets. Adding motion tells you that life is welcome here. Even better, mixing it with a bit of humor can help ease the space even more. We used a gif of a La Croix can putting on sunglasses by our physical La Croix cans that reminds viewers they are not in a scary place, they are in a fun AR experience. Animations establish tone, make the experience relatable, and can function to reinforce messages like brand identity.

6. Provide success feedback after an interaction
Sorry for all the analogies, but like those people who don’t respond when you tell them something and you have to verify that they actually heard you and they did, it’s very uncomfortable to interact with AR and get no feedback. An experience doesn’t always have to include animation, but if it doesn’t it can feel like an error may have occurred or a step was missed. Like all other transitions, animations ease us into the changes.
Speaking of transferring information mindfully, let me teach a quick trick for setting up your animations. It will make the process go much smoother. The trick is to follow these steps:
- Set all elements as you want them to be AFTER the interaction has happened. For example: If you want an icon to fall into view, set the icon in the spot it will land from the fall.
- Select the interaction object. For example, maybe the icon falls when you enter it’s proximity, so select the icon and create the interaction.
- Select the object you intend to change from the interaction menu, in this case it’s the icon which should already be in the spot you want it land.
- Select the position attribute change, select “absolute” and hit the check mark in the lower right-hand corner to accept your changes.
- Exit the interaction menu and move the icon to the place you want it to fall from.
- You’re done, go ahead and test it out, all while basking in that warm feeling of success.
- Additional suggestion: play with the curves of the interaction to ease. This can help add more natural qualities.
Animations are fundamental to AR. Used judiciously, they can elevate the quality of experiences by clarifying intentions, improving engagement, and increasing empathy. With that said, all good things should be used in moderation. If you add too much animation you can create an overwhelming experience, possibly even sickening. See an example of too much animation below. Don’t worry, it’s not sickening.

I’m excited to see all the experiences everyone builds in Torch that use motion and animation. Even if it’s a small test, I’d love to see it and am happy to provide feedback. If you don’t already have the app, you can easily download it here. If you build an experience, be sure to share it using #BuiltWithTorch so we can see and share it with the larger community.
Thank you so much for reading! If you’d like to hear more about AR building techniques, check out our blog for more AR project tutorials.















