A Fast, End-to-End AR Prototyping Workflow using Torch, Sketch, and InVision
The thing I think makes Torch AR most useful to designers is how easy it is to dive right in and start prototyping 3D apps using tools you already know like Sketch, InVision, and Figma without prior 3D or coding experience. This combination of accessibility and interoperability is what most caught my attention early on and led me to join the company as their first interactive product designer.
Torch turns any designer into a 3D designer without a steep learning curve.
I use Framer and love it. It’s easy to work with Torch when I prototype in Framer. If someone told me that in order to add 3D I had to drop Framer, I wouldn’t be happy and I wouldn’t be as productive. That’s the point of Torch. It turns any designer into a 3D designer without a steep learning curve.
In this post I am going to give you a quick step-by-step rundown on how to use both Sketch and InVision with Torch AR to build 3D scenes (using Torch AR + Sketch assets) and then integrate your 3D scenes with your 2D prototype built with InVision so you can test an end-to-end workflow.
Of course, for all of these workflows you first need to download Torch app from the iOS App store.

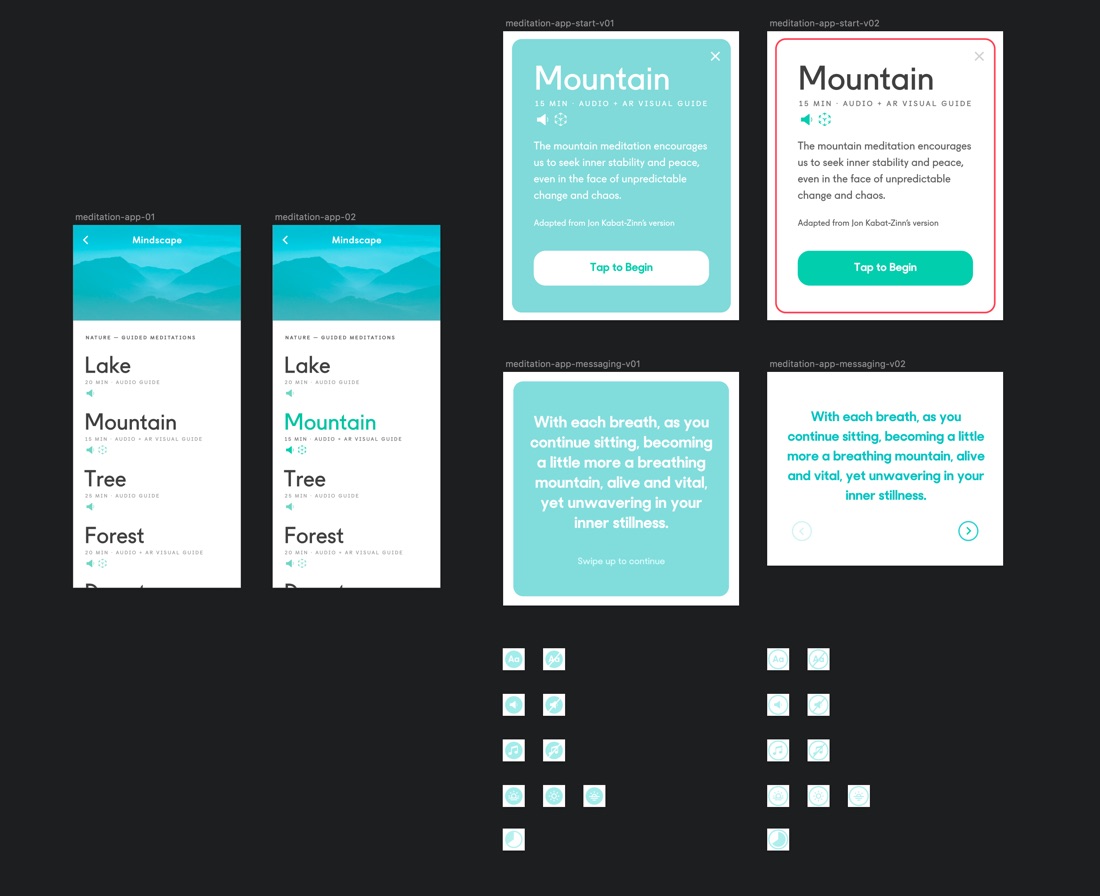
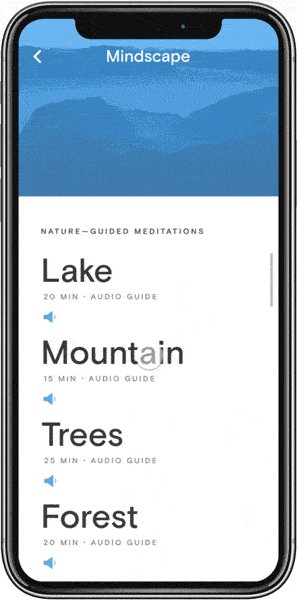
We will be working with a fictitious meditation app, Mindscape, that has already been designed and prototyped using Sketch. If you’d like to follow along, you can download the project file here.
Using Sketch to Build 3D Scenes in Torch
Here’s a one minute video to get you started with Sketch and Torch AR:
If you somehow didn’t have time watch the video, here is all you need to know boiled down to three easy steps:
- Save Sketch Assets To Your iPhone or iPad – via Airdrop or a connected cloud storage provider (Dropbox, Box, Drive, iCloud).
- Open the Object Drawer in Torch and tap the Browse button. Choose your preferred cloud storage provider, navigate to the directory with your assets, and select the files you want to import.If you chose to use Airdrop, tap Camera Roll instead of Browse to add your images.
- Place the assets in the scene you are designing via the Object Drawer.
That’s it!
It is that easy to integrate Sketch into your workflow (and it’s just going to get easier). I know that was quick but if you have another minute to spare, I recommend you also read the in-depth instructions of each step below, where I share some of the tips and optimizations I’ve discovered working with 2D assets in 3D.
If you want to learn some of the finer details of designing with 2D assets in 3D, check out this blog post about designing with Sketch assets in Torch.
Step Two: Use InVision and Torch AR to Test the Interactive AR Prototype
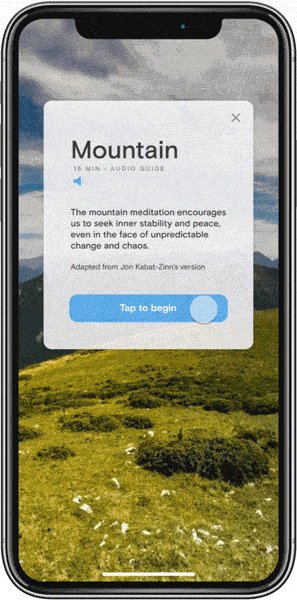
To give you an idea of just how easy it is, once again here is a video of the finished prototype – an example where one launches a Torch prototype project from within an InVision project. Again, it is so easy that you will be doing in it minutes.
The steps are a little bit more nuanced here only because you must make some design decisions that balance the need to keep the camera clear with easy access to critical navigation and UI elements. After this initial decisions, the remaining to steps are relatively straightforward.
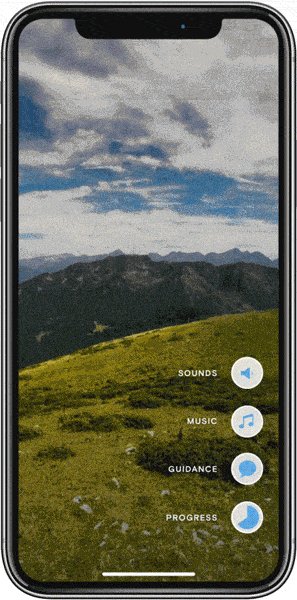
- Determine which UI elements will be screen-locked vs. in 3D – Decide what 2D UI you want on the screen and what you want to show in AR. On the one hand, you know it is important to keep the glass clear of obstruction to amplify the immersive experience. On the other hand, you know the scene-to-scene navigation will need to be glass-bound.

- These elements are contextually relevant to the global app, and how people will flow from one screen to the next, so it makes sense that they live outside a given meditation. Everything else – the UI that directly relates to the meditation itself – belongs in the scene in 3D. The goal is to enhance the sense of immersion.
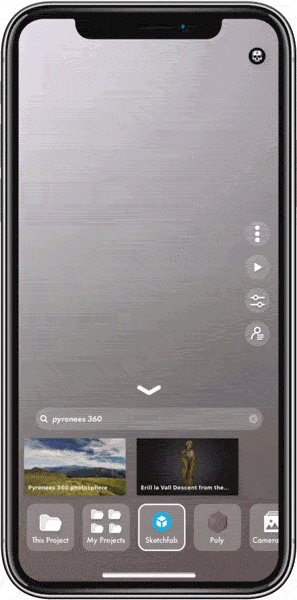
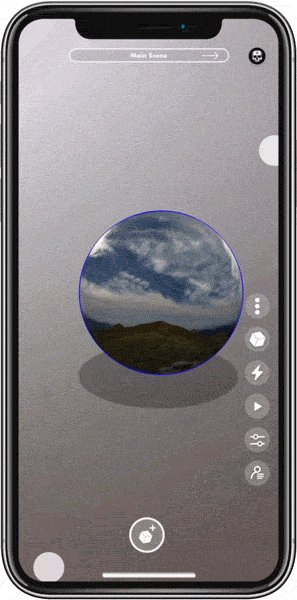
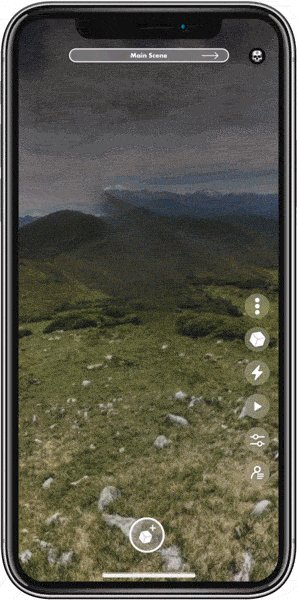
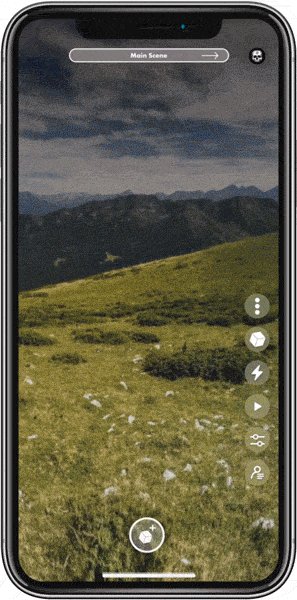
- Build the scenes in Torch – this step is basically Torch AR design 101. In addition to using Sketch UI assets, which we have already discussed, you need 3D assets and to plan the interactions. Remember, you want to build an immersive mountaintop scene conducive to meditation. Sketchfab has tremendous resources and it is easy to incorporate them into your design with a few simple gestures.

- Integrate the Torch prototype with InVision – once you have placed as much of the app UI as possible into 3D and you have built the 2D screens for what remains, it is simple to integrate the Torch project with the InVision project. All you need to do is get the Torch project URL and embed it in your InVision project.

And that’s it. Once again, it is that easy. Three steps for Sketch. Three steps for InVision.
Now that you know how to use Sketch and InVision with Torch to create awesome 3D prototypes, give it a try yourself. You can download Torch AR from the App Store absolutely free. And make sure to share what you’ve created using the #builtwithtorch.
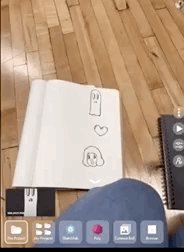
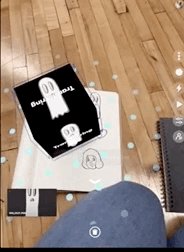
Use Adobe Draw with Torch to design with your sketchbook in 3D.
To learn how to seamlessly design with your notes, sketches, and illustrations in 3D, check out our post Adobe Draw & Torch.


Note: this post is a streamlined summary of two previous posts on using Sketch and InVision separately with Torch.















